
Many businesses struggle to convert website visitors into subscribers while also keeping their existing audience engaged. At What If, I helped clients overcome this challenge through strategic landing page redesigns. This case study examines a specific project for Debt Help, outlining the initial problems, my design solutions, and the positive impact on sign-ups and subscriber retention.
UX/UI Designer
Figma
Adobe Photoshop
Wireframes
Mockups
Prototypes
Outdated landing pages were a significant obstacle for What If's clients. The designs failed to meet the needs of modern users, resulting in poor engagement and low conversions. To understand the root of the problem, we needed to delve into user needs.
Users desired assistance with debt management, actionable tips for reducing debt, access to relevant resources, and inspiration from successful debt repayment journeys.
This project aimed to modernize the landing page design, expand the service's reach, and significantly increase sign-ups.
My design process begins with collaboration. I work closely with stakeholders and team members to analyze existing designs, identify areas for improvement, and conduct competitive research. This research informs whether a complete redesign or targeted improvements are the best approach for each project.

To maintain a user-centered approach, I created detailed user personas based on the available subscriber data. These personas helped me understand the target audience's needs, motivations, and frustrations, enabling me to design with their specific challenges in mind.

To maximize user engagement and sign-ups, I brainstormed key features and content tailored to the target audience. The visual direction, established through a mood board, leveraged proven effective elements like statistical facts and real photography (validated by A/B testing).

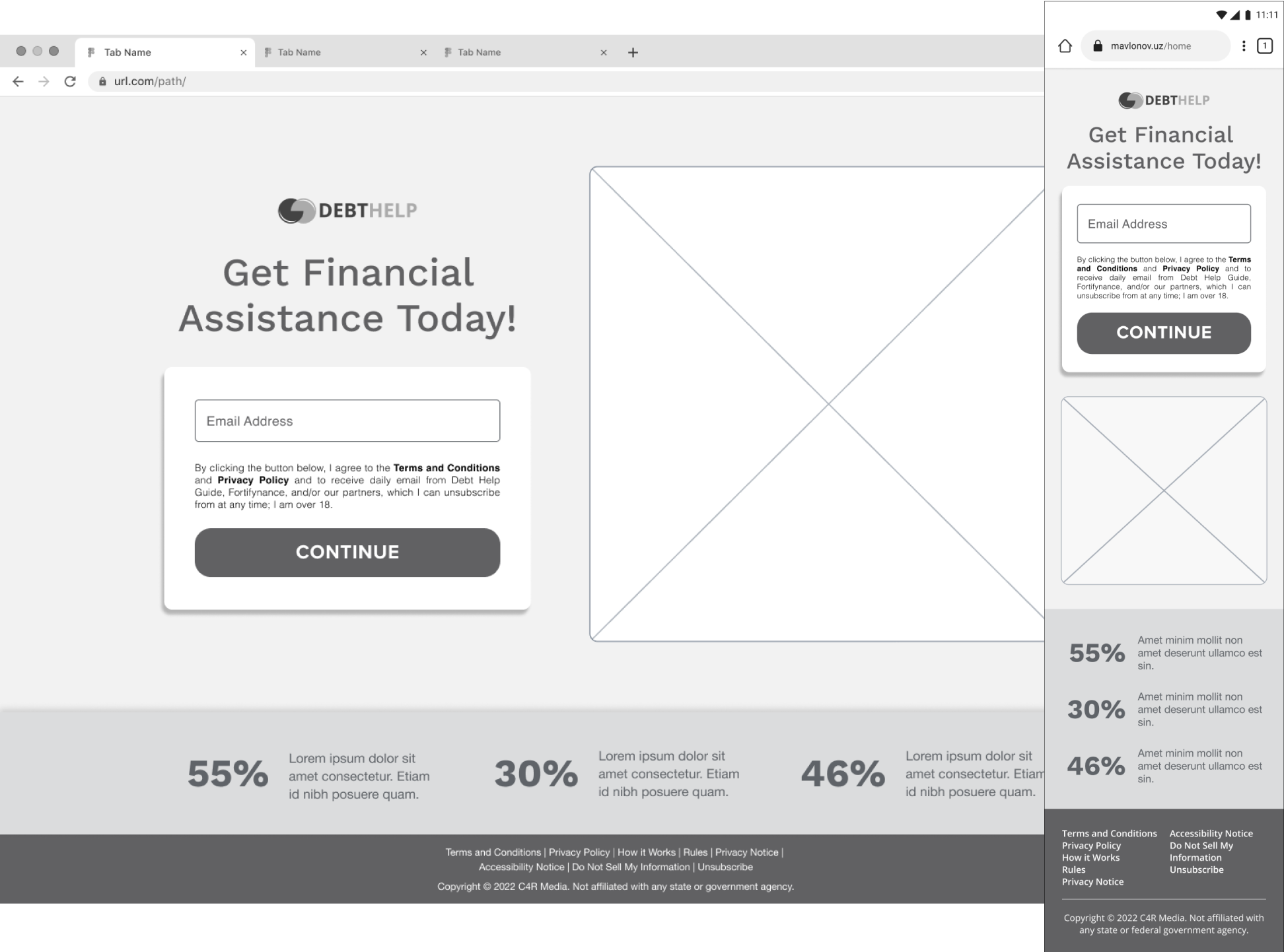
Prioritizing mobile users, I developed mobile-first wireframes to establish the landing page layout. I then collaborated with developers to ensure technical feasibility and optimize the design for mobile devices, acknowledging the increasing reliance on smartphones.

To streamline the development process, I created realistic prototypes that accurately reflected the final design. This allowed developers to proactively identify and address potential technical challenges. Animations were included where possible to enhance user experience, though final implementation depended on technical feasibility.

We A/B tested the redesigned landing page against the original, incorporating user feedback throughout the process. This iterative approach resulted in a 5% increase in sign-ups. Key optimizations included the implementation of dark mode and the addition of consumer debt statistics.

By prioritizing user needs and leveraging data-driven insights, this project delivered a more valuable experience for Debt Help users. The 5% increase in sign-ups demonstrates the positive impact of this user-centered approach, highlighting the importance of ongoing testing and optimization to ensure continued user satisfaction and business success.
